THE PRODUCT
Oculus Quest: VR, Mobile and Web


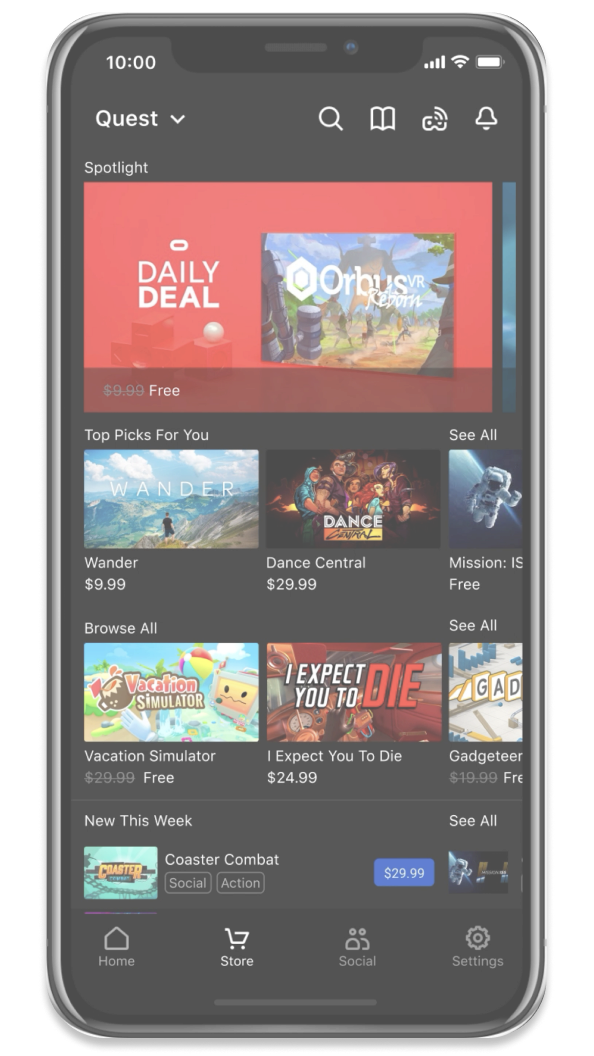
Understanding how new releases are accessed across platforms.
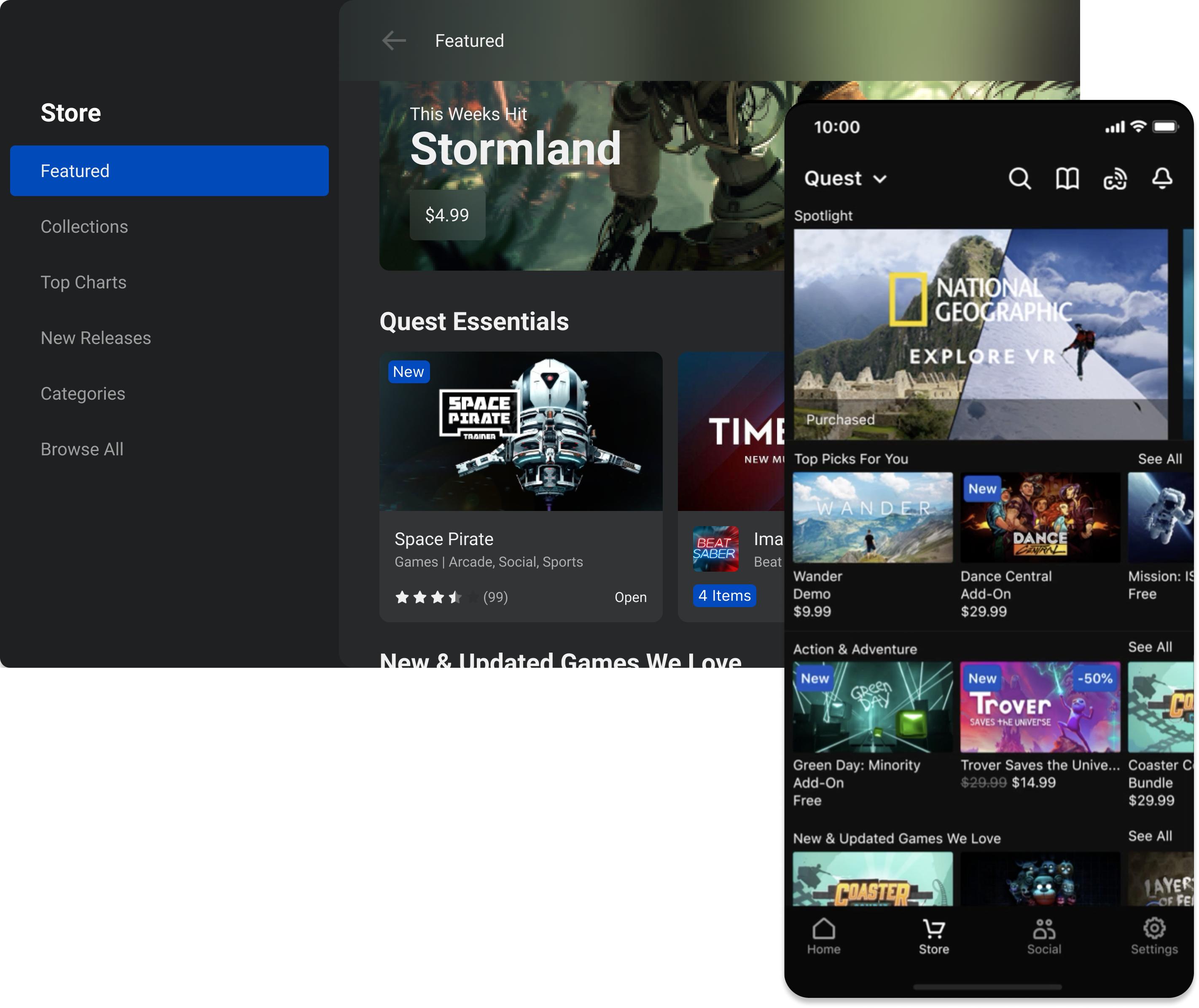
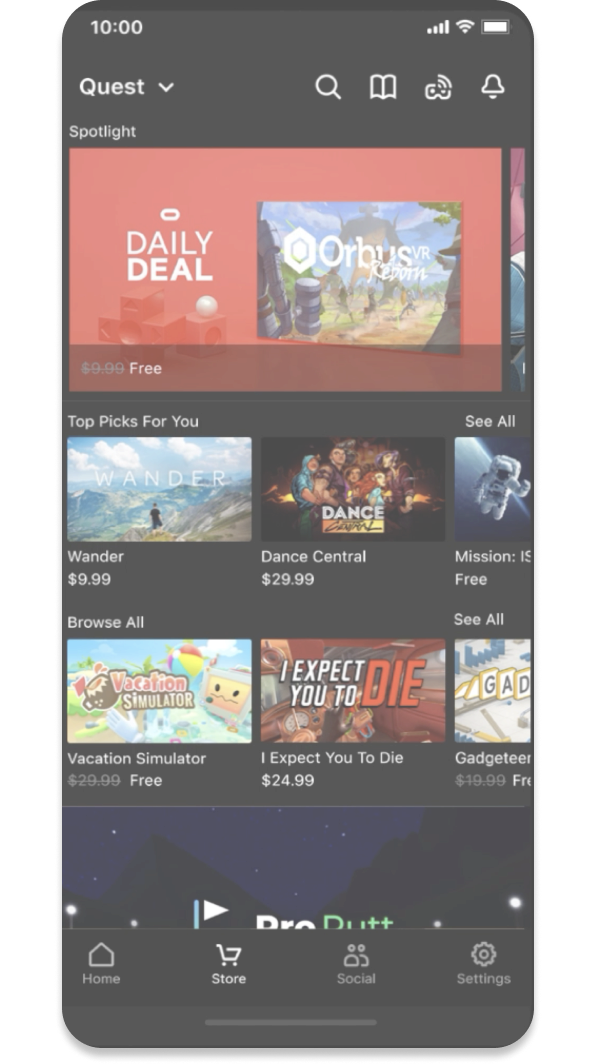
To get my feet wet, I evaluated the entry points across each platform of the store to understand how new releases were being surfaced.